
Amazon es el marketplace más grande del mundo, un sitio en el que millones de vendedores pueden incrementar sus ventas llegando a consumidores de todo el mundo. Sin embargo, esta no es la única forma en la que puedes obtener ganancias con Amazon, ya que su programa de Afiliados permite que prácticamente cualquiera pueda monetizar su web o blog.
Lo mejor de todo es que este programa es realmente sencillo de utilizar y su sistema te permite que, de forma gratuita, te unas e integres un anuncio de uno o varios de los productos de Amazon en tu blog o sitio web, y si tus usuarios compran desde tu web, Amazon te pagará una comisión.
Una vez que te has inscrito en Amazon Afiliados, lo que queda crear un anuncio atractivo que haga su trabajo. Nos enfocaremos en este artículo a mostrarte los pasos con los que puedes crear e integrar banners de Amazon Afiliados en WordPress, uno de los CMS más utilizados en la actualidad.
Cómo crear banners de Amazon Afiliados en WordPress
Para añadir contenido que logre captar la atención de tus lectores, además de mejorar el aspecto general de tu sitio web, puedes personalizar los enlaces y crear banners de Amazon Afiliados en WordPress, que de hecho cuenta con muchos tamaños y formas diferentes para adaptarse a tu diseño web.
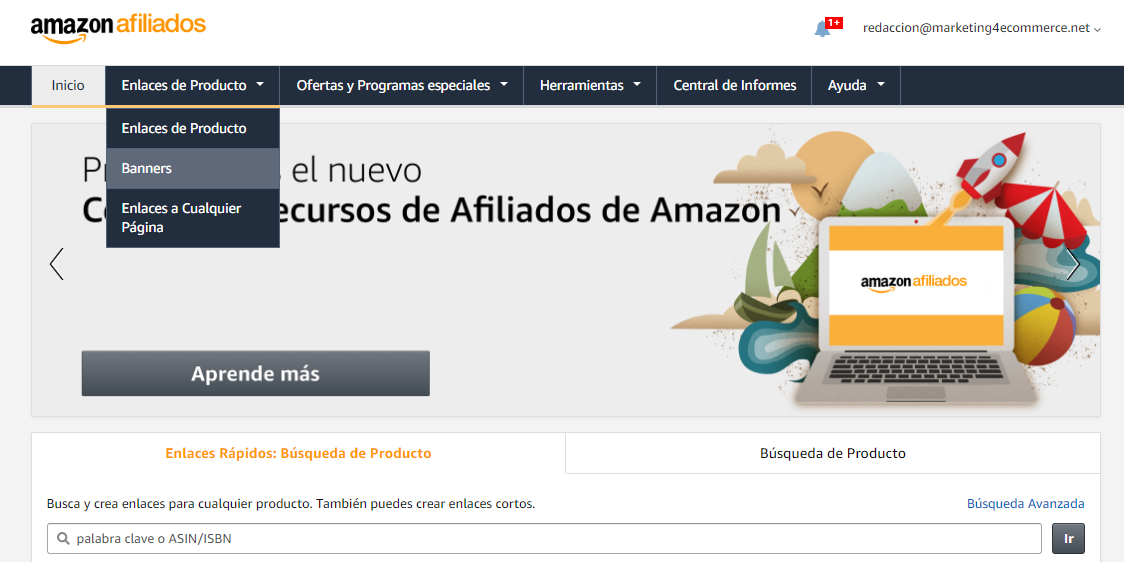
Lo primero que tienes que hacer es, una vez que hayas ingresado en tu cuenta de Amazon Afiliados, seleccionar el botón del menú superior que dice “Enlaces de Producto”>»Banners».

En esta sección encontrarás tres opciones diferentes: enlaces de producto, para obtener un enlace simple que podrás integrar en tu contenido, enlaces a cualquier página y banners. Una vez que hayas elegido la opción para crear banners lo siguiente es elegir uno de los tamaños que Amazon te ofrece: 120×600, 300×250, 466×60, 728×90, 234×60 y 120×90 pixeles.
Además de elegir el tamaño, también puedes obtener banners con información genérica sobre Amazon o elegir banners por categorías. Incluso al elegir un banner de Amazon Afiliados podrás crear cheques de regalo y con ellos ganar el 3% de comisión por venta.
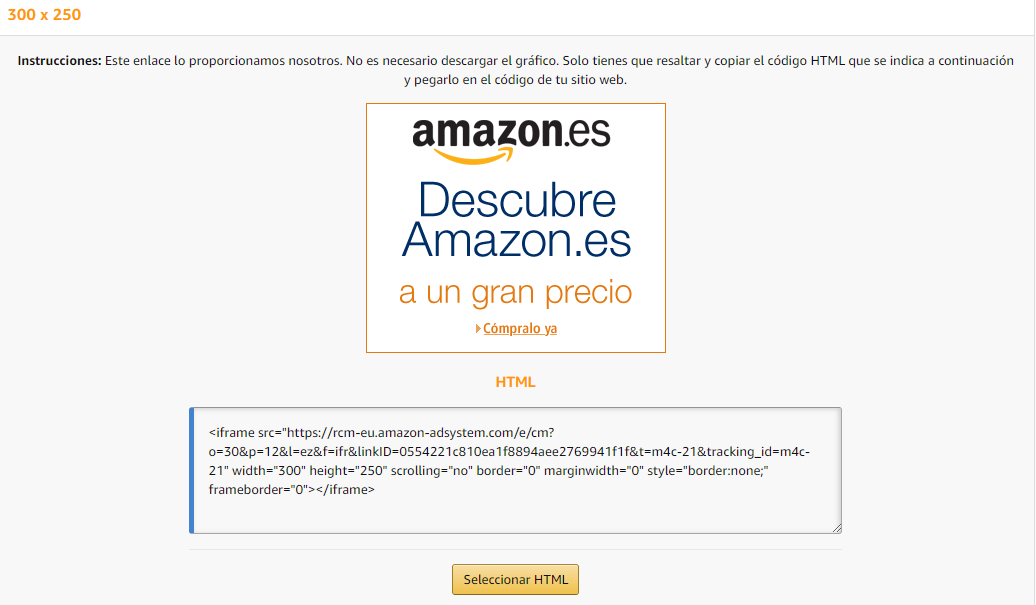
Cuando hayas elegido tanto el tamaño como el tipo de banner que quieras integrar en tu sitio web, Amazon se encargará de crear un código HTML que deberás pegar en WordPress. Recuerda que la plataforma de Amazon Afiliados te ha asignado un ID único que identificará los productos que se vendan desde el banner que has creado.
Por ejemplo, en nuestro caso, este sería el código que tendríamos que utilizar para mostrar un banner tamaño 300×250, genérico, para Amazon. Como ves, incluye nuestro código de identificación de afiliado, m4c-21.

Puedes integrar estos banners directamente en tus entradas de WordPress, en tu página principal, o como parte de tu pie de página utilizando widgets.
Para incrementar tus posibilidades de comisión debes crear una estrategia SEO
Por supuesto que tener una cuenta de Amazon Afiliados no hará que de la noche a la mañana logres comisiones por ventas. Es sumamente importante que compartas contenido de calidad, que logre atraer a tu público objetivo y que sea original.
También deberás crear una campaña de posicionamiento web SEO adecuada, esto se refiere a que logres las primeras posiciones en los buscadores de internet, incluyendo a Google, con lo que lograrás incrementar tu tráfico web y por supuesto, que se incrementen las posibilidades de aumentar tus ingresos con tu nuevo sistema de afiliados.
[…]
La entrada Cómo poner banners de Amazon afiliados en WordPress, paso a paso aparece primero en Marketing 4 Ecommerce - Tu revista de marketing online para e-commerce.
from Marketing – Marketing 4 Ecommerce – Tu revista de marketing online para e-commerce https://ift.tt/37Vtbv7
via IFTTT
Comentarios
Publicar un comentario